1. 헤드 꾸미기

먼저 헤드를 꾸며달라고 요청했다.
좌측에는 로고를 넣고 오른쪽에는 로그인과 로그아웃 버튼이 나타나도록 했다.


컴포넌트로 관리 할수 있도록 파일을 분리해달라고 요청했다.

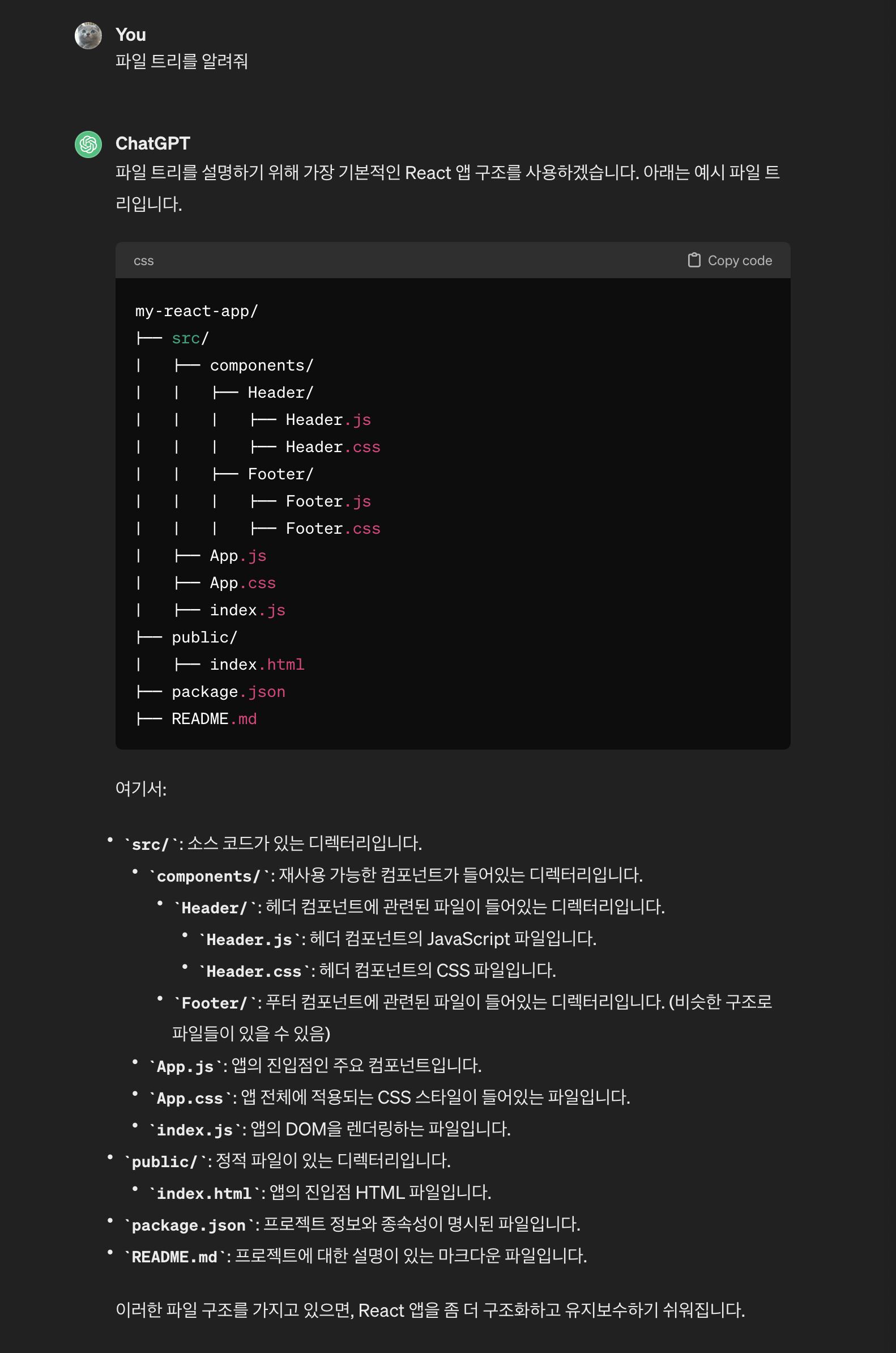
파일트리를 알려달라고 했고 똑같이 구성했다.

파일 트리에 맞게 코드를 수정하도록 하였다.
App.js
컴포넌트로 만드 Header.js를 App.js로 가져와서 적용시키는 코드이다.

헤더를 이쁘게 꾸며달라고 요청해보았다.

로고 색깔만 변경했다. 대충 이런 느낌으로 만들어주었다.
로그인, 로그아웃 버튼의 글자색이 좀 별로라는 생각이 들지만 나중에 수정하기로 한다.
'파이썬 > 육각남 찾기 프로젝트(FastAPI+React)' 카테고리의 다른 글
| 육각남 찾기 프로젝트 18. 나머지 통계 자료 구현 첫번째 (0) | 2024.03.29 |
|---|---|
| 육각남 찾기 프로젝트 17. 백엔드 DB 데이터를 웹브라우져 그래프로 나타내기 (0) | 2024.03.27 |
| 육각남 찾기 프로젝트 15. 다시 백엔드 구체화하기 (0) | 2024.03.19 |
| 육각남 찾기 프로젝트 14. 나머지 입력 박스 추가하기 (0) | 2024.03.18 |
| 육각남 찾기 프로젝트 11. React 헬로 월드 (0) | 2024.03.16 |
| 육각남 찾기 프로젝트 10. 첫번째 질문에 답하기 (0) | 2024.03.15 |
| 육각남 찾기 프로젝트 9. 통계 자료 조작과 데이터 베이스에 넣기 (0) | 2024.03.14 |
| 육각남 찾기 프로젝트 8. 통계자료 찾기 (0) | 2024.03.13 |